Creating Products That All Can Benefit
Creating Products That All Can Benefit
When designing a product (it can be anything from physical object to a mobile app) we always put human at the center of the process and aim to create the best experience for them. Designers would like to reach as many people as possible with their products and this is where the concept of “universal design” is needed.
The term “universal design” was founded by the architect Ronal Mace. His 7 Principles of Universal Design describes how to build architectural spaces for all ages and abilities. This term came to be known as inclusive and accessible design.
- Accessible design: is about being simple and direct between a user and a product that created with people disabilities in mind. It is a part of inclusive design strategy and is a measurable implementation of inclusive design.
- Inclusive design: is about creating empathetic and conscious product that can be used by people who have a diversity of needs, experiences, and backgrounds.
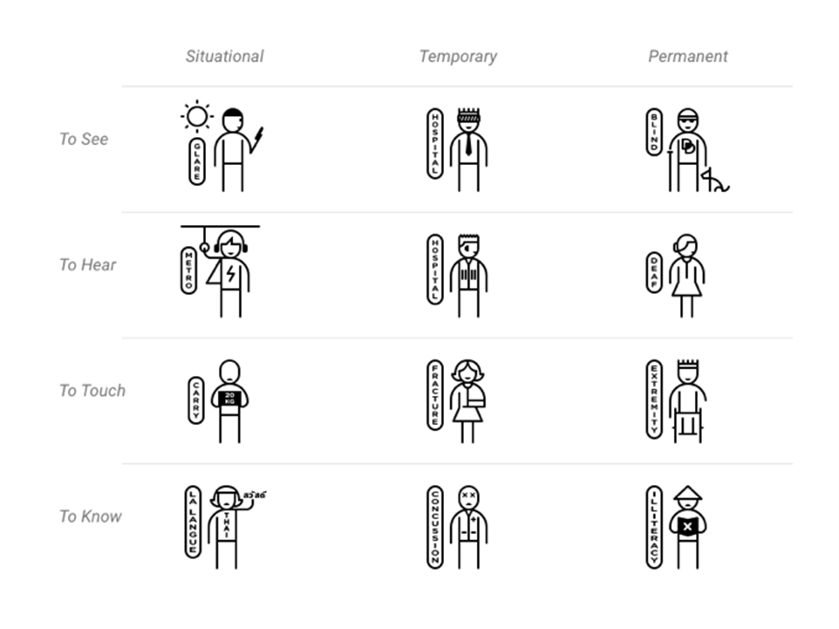
By following inclusive design principles which are; recognize exclusion, solve for one extend to many and learn from diversity, you will make the lives off excluded people easier and the end result will immense benefit for both sides. Microsoft has created inclusive design tool kit that has support cards. These cards have seven categories: physical context, social context, temporary / situational limit, role of technology, examples of mismatch, conditions, the persona spectrum that help to create random scenarios and aim to test concepts through an inclusive perspective.

Exclusion doesn’t mean, you need have some sort of disabilities. If you have a different situation or characteristic you would fit in this category. Looking at existing examples and seeing where inclusive design present helps ensure that mismatches are addressed.
For example, if you have wheeling product: carts, strollers, or luggage that you need walk along with to cross the street, having curb cuts will make your life easier even though they were meant to help people who had trouble walking.
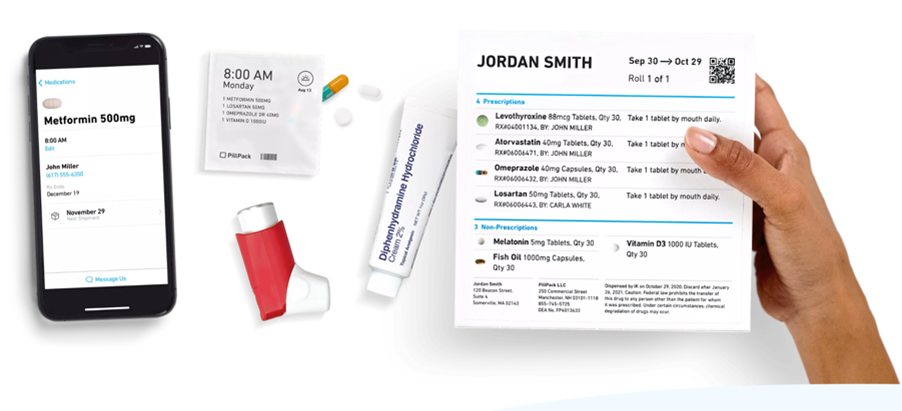
Another example that I really like is a pill box for elderly that called Pill Pack and designed by IDEO. The project started for elderly who cannot track their meds and turn into a new pharmacy model in US for all patients at any age who don’t want to wait in the line to pick up their meds or organize each meds day by day. Pill Pack comes as roll of little bags with barcode in a box with a patients name on it and his daily schedule of pills that he needs to take.
Skype created “Skype Translator” because of the realization that they could put speech recognition together with machine translation Skype took the initiative and used the principles of inclusive design. While creating the feature they thought both people with hearing problems and people who live in different regions and must communicate. Kids who have hearing device use skype translator at school as they can see the written version of what the other person has said. Also captioning has been shown to accelerate the rate which kids learn how to read and write. Skype succeeded to break down the hearing barrier as well as the language barrier from people different cultures.
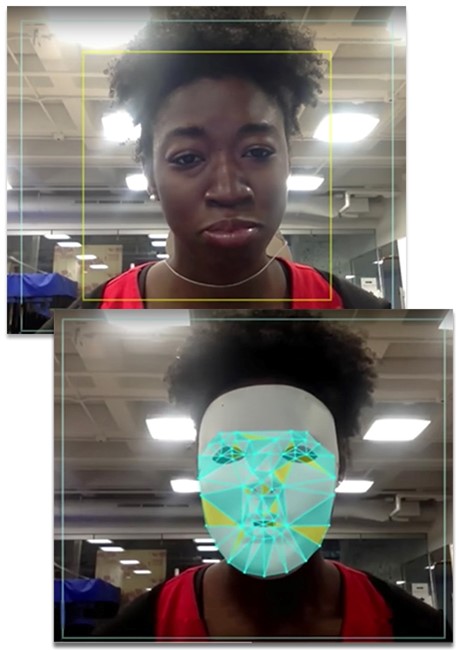
Inclusive design is creating the interface for different – not average – people who will have an equally comfortable, easy, and productive experience using it. When creating a feature developers, designers might skip some properties about that feature such as ethnic groups, and this is where Microsoft inclusive design kit might come handy to think broadly. There is a reflective story about Joy Buolamwini, a founder of Code4Rights. She was testing facial recognition software and suddenly noticed a strange thing: the program couldn’t detect her face because of her skin color. It turned out that developers hadn’t added the patterns of African American faces in the training set. Joy was forced to wear a white mask to work with an artificial intelligence program. Accessible and inclusive design is aimed to reduce such biases and decrease stress that might occur in the middle of an interaction with an interface.Inclusive design principles continue to make people’s lives easier on the web as well.

For instance: closed captioning helping you when you forgot your headphones or higher contrast text gives you better chance to read when you’re out in the sun or larger button sizes for when you’re using the phone with one hand and list can goes on.
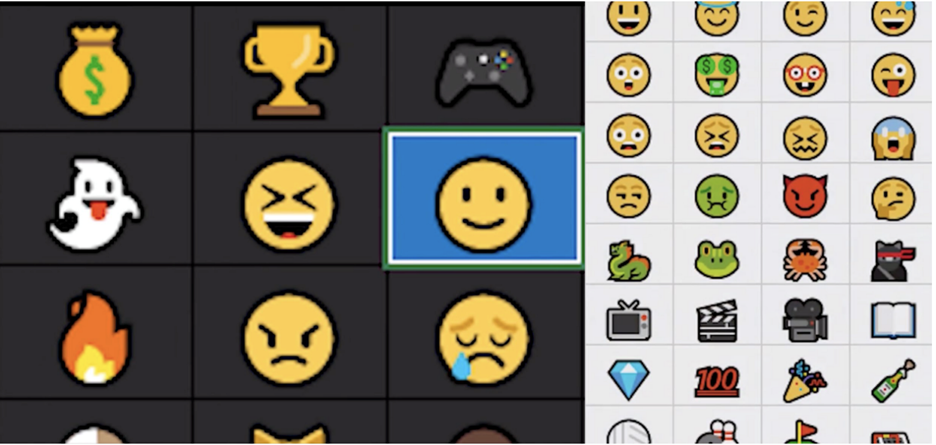
Microsoft X-box team worked on re-design the experience of social gaming through inclusive design perspective. The user group shared their stories which increased empathy and awareness of their social and emotional needs. What the design team came up with; included the virtual emoji keyboard that allowed deaf gamers to convey certain levels of emotions that they may not have been able to communicate before.

In addition to that the team designed a new Xbox adaptive controller for people who have limited mobility

Gender–inclusion is one of the less talked topics in inclusive design. According to a recent study by the UCLA Center for Health Policy Research, 27% of California teens identify as gender non-conforming (GNC), meaning they do not put themselves in any gender norms. Gen Z believes that gender doesn’t define a person as it used to. As pronouns Gen Z prefer to use (“ze” or “they”). Designing for all gender identities means acknowledging and creating experiences that do not exclude based on gender. Gender inclusion starts from deciding which avatar to select and goes on to ux writing. The topic is too wide and delicate.
The topic is too wide and delicate.
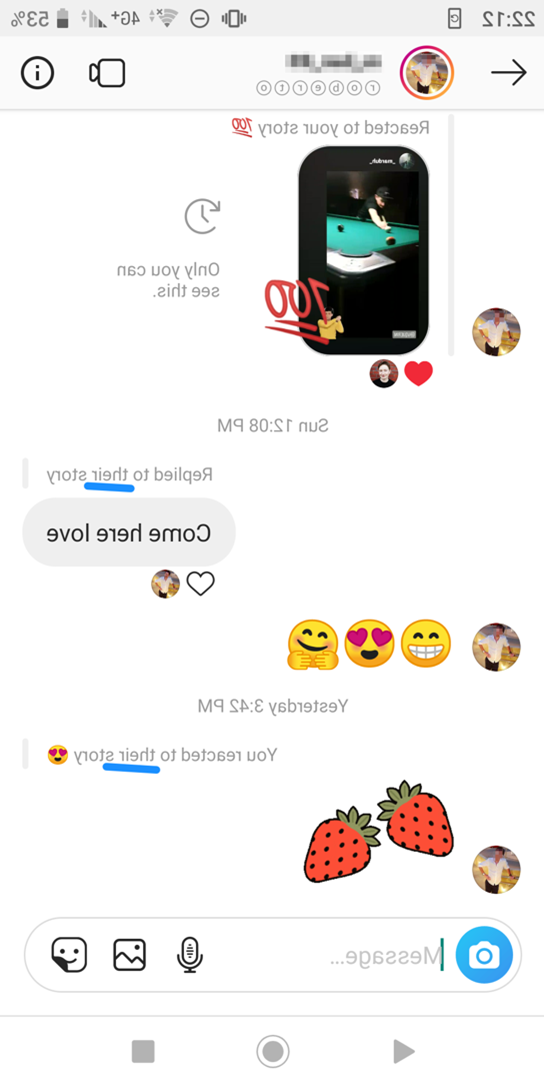
Language has a big impact on inclusivity. Words like “guys,” “girls,” “ladies,” “landlord,” “cameraman,” “wife,” and “father” are gendered. Choosing pronouns leads you to make assumption about other person’s gender, sex, or who you think your audience is. Instagram has decided not to make this assumption by using “they” or “theirs”.
Designing for accessibility and usability would benefit advanced users as well as users with a disability. It’s critical to not to think everyone has same characteristics. It’s important to make empathy and think whole journey of the user with the product. Design is inclusive by nature because we’re thinking about all of the different facets and different kinds of people that might be interacting with whatever we’re creating. Being inclusive means embracing the unknown. It means letting go of prior assumptions and aspects we may take for granted, and being open to new realizations.
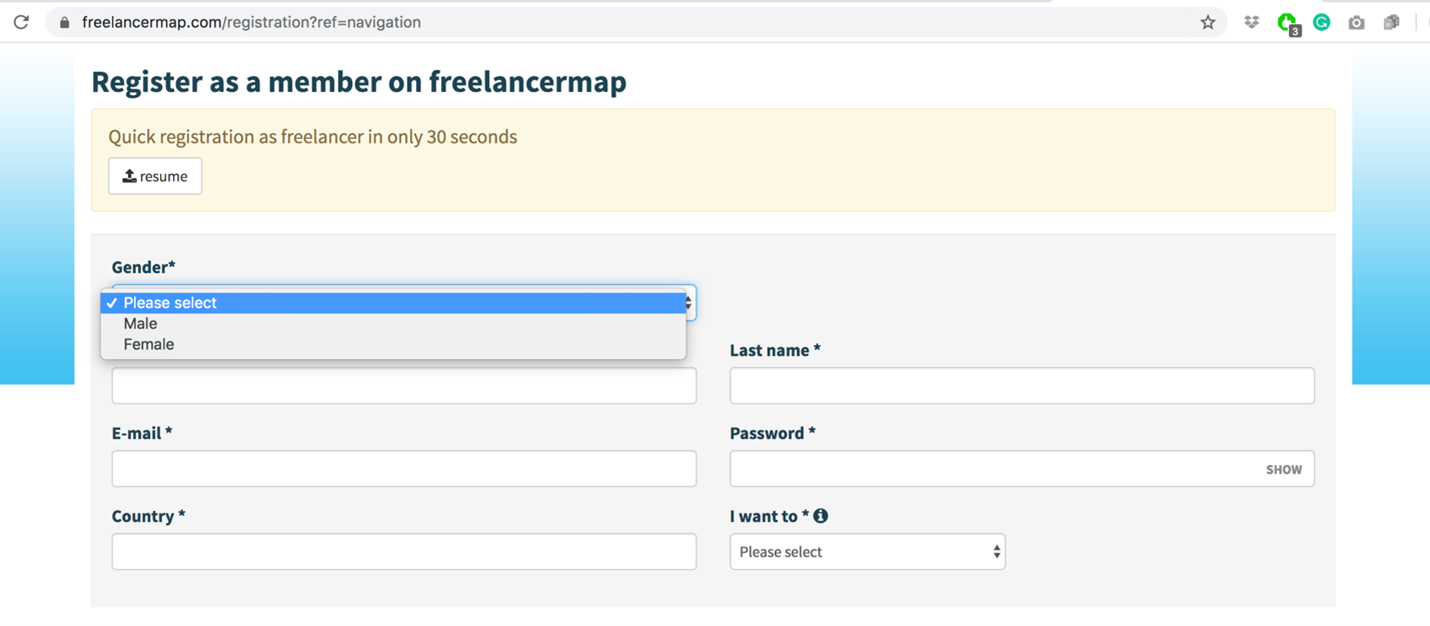
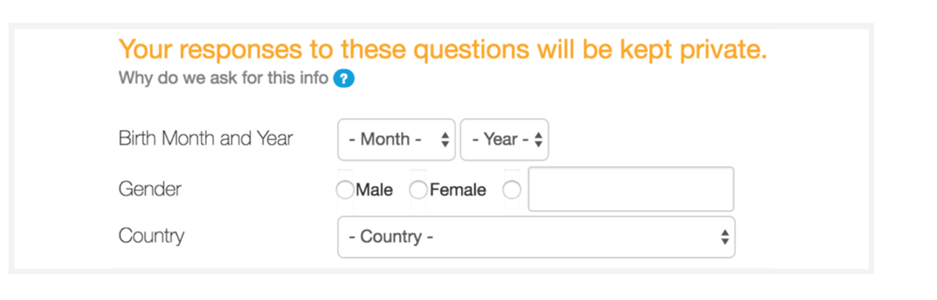
The examples that are shown below meant to provide practical insight about filling forms and give an idea how experience can be developed more inclusively. One of the most common experience is filling forms. This can be triggering experience, especially if they are still in the process of figuring out their gender identity. First platform requires people to pick gender if they want to create and account with just giving two options and doesn’t explaining why they would need this information.
On the other hand, second platform assures the responses are kept private and gives a tooltip explaining why they would need this information.
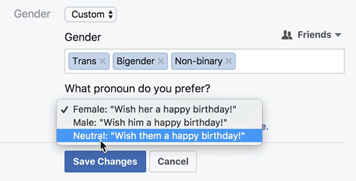
Facebook, for example give multiple options for selection of gender and option to select pronoun preference.


Designing for accessibility and usability would benefit advanced users as well as users with a disability. It’s critical to not to think everyone has same characteristics. It’s important to make empathy and think whole journey of the user with the product. Design is inclusive by nature because we’re thinking about all the different facets and different kinds of people that might be interacting with whatever we’re creating. Being inclusive means embracing the unknown. It means letting go of prior assumptions and aspects we may take for granted and being open to new realizations.
11/11/2021
Don’t miss out the latestCommencis Thoughts and News.

Özlem Ekinci / UX Designer
Reading Time: 6 minutes
Don’t miss out the latestCommencis Thoughts and News.